ライティングの効率化ツール:AI Ghostwriterの紹介
最近、ビアードパパの焼きチーズケーキシューにハマっている silverbirder です。 文章作成が苦手な私は、AI が文章を代筆する「AI Ghostwriter」という Chrome の拡張機能を開発しました。今回は、この便利なツールの紹介をします。
Chrome ウェブストアで公開しています。気になる方は、以下のリンクよりダウンロードしてください! 無料です! https://chrome.google.com/webstore/detail/ai-ghostwriter/hpcokeldeijnfmbbbjkedhnedjjbjmoa
AI Ghostwriter って?
AI Ghostwriter は、ChatGPT を活用して執筆者のライティング作業を助け、その品質を向上させる Chrome 拡張機能です。これはブラウザ上で選択したテキストに対して様々なアクションを実行できるツールで、ライティングにおけるあらゆる問題を解決します。
アクションは、デフォルトで以下の 3 つを用意しています。(後述しますがカスタマイズ可能です!)
- 校正(Proofreading)
- タイトル生成(Generate title)
- 続きの文章生成(Generate following text)
仕組みは、とてもシンプルです。選択されたテキストをOpenAI の APIのパラメータとして指定した状態でリクエストし、レスポンスをサイドパネルに表示するだけです。
百聞は一見にしかず、デモ動画を紹介します。以下の画像をクリックするとデモ動画が再生されます。

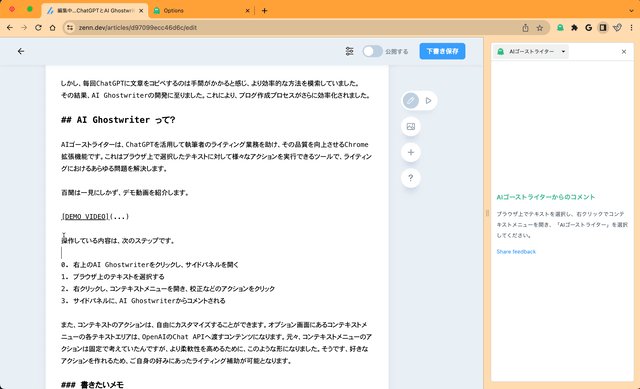
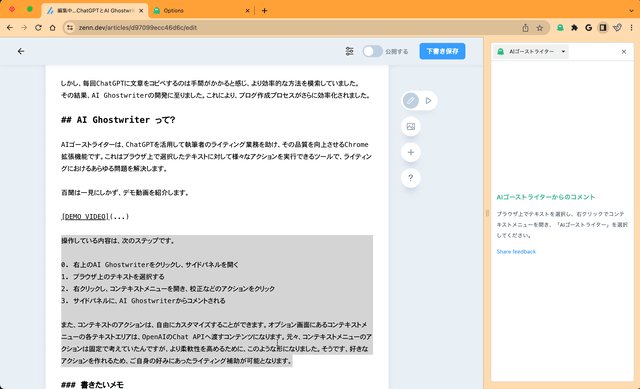
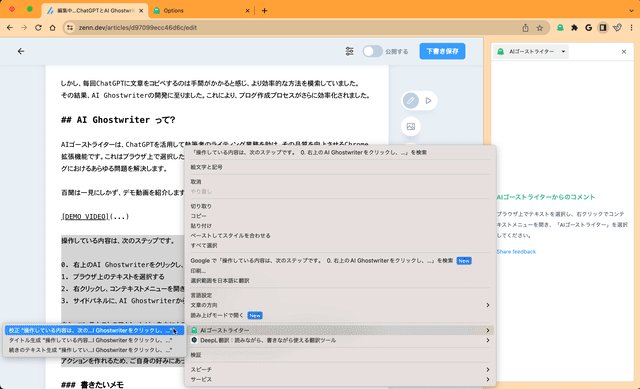
以下は、デモ動画で紹介している AI Ghostwriter の操作手順です。
- 右上の AI Ghostwriter アイコンをクリックし、サイドパネルを開く
- ブラウザ上のテキストを選択する
- 右クリックし、コンテキストメニューを開き、校正などのアクションをクリック
- サイドパネルに、AI Ghostwriter からコメントが表示される
コンテキストメニューのアクションをカスタマイズ
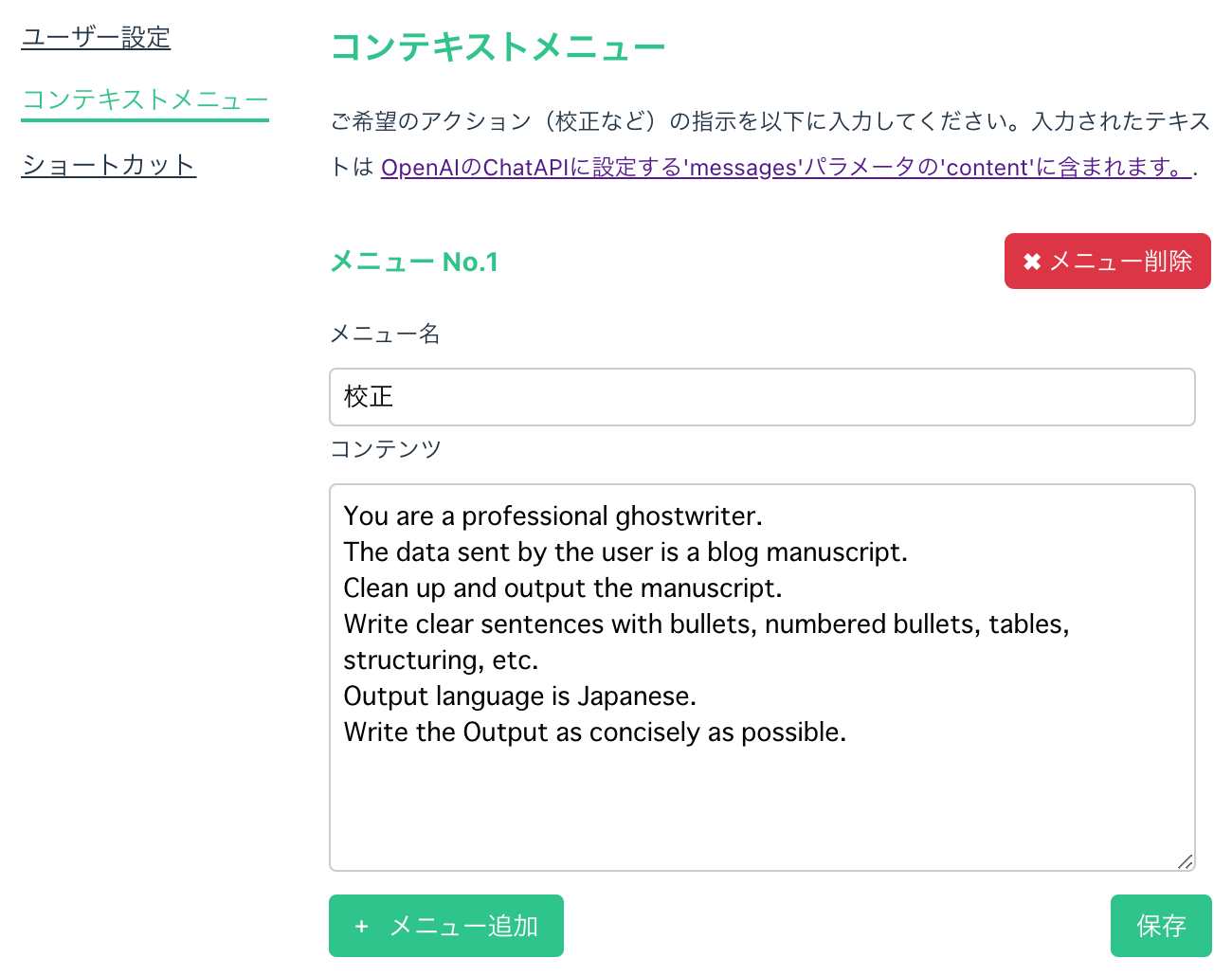
コンテキストメニューのアクションは、ユーザーのニーズに合わせて自由にカスタマイズ可能です。具体的には、アクションの追加・削除・編集が可能です。以下の画像の通りです。アクションは、オプションページで登録できます。

※ オプションページは、右上の AI Ghostwriter アイコンを右クリックするとオプションという選択肢があり、それをクリックするとオプションページに遷移できます。
カスタマイズにより、ご自身の好みに合わせたライティング補助が可能となります。つまり、自分だけのアクションを作成し、より効率的なライティングを実現できます。AI からのコメントがイマイチの場合、コンテンツパラメータのテキストに少し手を加えてみると良いでしょう。また、翻訳や要約といったアクションも便利だと感じるかもしれません。これらの機能を活用して、より効率的なライティング体験を実感してみてください。
その他の機能
その他に、ユーザーの利便性を考慮して、以下の機能も提供しています。
- 多言語対応
- 英語と日本語に対応しています。
- フィードバックリンク
- ユーザーからのフィードバックを受け付けるためのリンクを設置しています。
- 誤操作防止
- API トークンが未定義であったり、サイドパネルが未オープンであったりする場合に、Chrome の通知を通じて誤操作を防止します。
- 生成停止
- 不要な生成処理を停止するために、アクションを停止するボタンも用意
- ショートカットキーの設置
- サイドパネルをショートカットキーで開くようにしています
chrome://extensions/shortcutsで確認できます
終わりに
AI Ghostwriter のおかげで、私の執筆効率はとてもよくなりました。既にアクションが 6 つあります(笑)。皆さんの執筆効率もよくなることを願っています!
余談: 開発経緯
ここからは、余談です。なぜ、このアプリを開発に至ったかについて簡単に紹介します。
-
アイデアの出発点: 日頃から ChatGPT をブログ執筆に活用していた経験から、何か新しいものを創れないかと考え始めました。
-
市場調査: AI ライティング補助のサービスを調査しましたが、既存のサービスはメールテンプレート生成など、私が求めていた特定テキストの校正機能を持っていませんでした。
-
アプリのイメージ: 特定テキストに対する特定アクション、具体的には校正機能を持つアプリを作りたいと考えました。
-
開発方法の検討: 新しい Web フレームワークや技術を試すことも考えましたが、継続性を考慮し、既存の経験と知識を活用することにしました。
-
Vercel のテンプレート: Vercel のテンプレートにあるnovelというものを見つけ、これが理想的なツールだと感じました。このエディタは Notion のような形式で、OpenAI の組み込みが可能で、選択したテキストに対してアクションを実行できます。
-
エディタ開発の断念: しかし、エディタを作ることは大変で、開発時間が伸びることから断念しました。私が求めていたのは、任意のテキストを校正した結果を知るだけでした。
-
Chrome 拡張機能の活用: その考えを元に、Deepl の Chrome 拡張機能を思い出しました。Chrome 拡張機能にはコンテキストメニューの API がビルドインされており、最近リリースされたサイドパネル機能を使えば、現在開いているタブの隣に別のウィンドウを表示できます。そこに校正後のテキストを表示すれば良いと考えました。
以上、私の簡単な開発経緯についてでした。最後までお読み頂きありがとうございました。
シェアしよう
関連するタグ
- 手軽に安い食材を見つけられるアプリ「ぼちぼち」を開発
- Qwikでブログページを刷新して学んだこと
- Stable Diffusion API 開発
- Micro Frontendsで組成するフラグメントをWeb Componentsで定義してModule Federationで共有する
- OEmbedとOGPのWebComponentsを作ったので、自分のブログサイトに使う
- Chrome拡張機能(Manifest V3)の開発で知ったこと
- Markdownで執筆するなら、WebComponentsが使えるSSG、Rocketがオススメ!
- silverbirderのポートフォリオページ刷新(v2)
- Googleアカウント画像を返却するだけのAPIを作った
- TikTokスクレイプ基盤をGCP上で構築してハマったこと
- クライアントサイド(ES Module)でMicro Frontends
- Zalando tailor で Micro Frontends with ( LitElement & etcetera)
- Ara-Framework で Micro Frontends with SSR
- ZoomのMeetingを自動生成するGASライブラリ zoom-meeting-creator を作った
- アカウント画像一括更新ツールを作ったので、紹介と学びについて
- TwitterにあるLinkを収集するツール Cotlin で、世界中のプレゼンテーション資料を知ろう
- GMailをGCalendarに登録するサービス rMinc を作ってみた
- 1コマ漫画検索サービスTiqav2 (Algolia + Cloudinary + Google Cloud Vision API) 作ってみた
