Unleashで始めるフィーチャーフラグ
フィーチャーフラグ(Feature Flag)をご存知でしょうか?これは新機能のリリース制御や AB テストを容易にする強力なツールです。しかし、適切な管理ツールなければ、フィーチャーフラグの管理は容易なことではありません。今回は、そんなフィーチャーフラグの管理を効率化するツール、Unleashについて解説します。

Unleash のリポジトリはこちら 👉GitHub - Unleash
フィーチャーフラグの課題と解決策
フィーチャーフラグとは、新機能の活性化・非活性化を制御するためのブール値のスイッチをコードに組み込む手法です。カナリアリリースや AB テストのように、特定のユーザーにだけ新機能を表示したり、新機能のパフォーマンスをテストしたりするために用いられます。
フィーチャーフラグの管理方法はいくつかありますが、それらは環境変数、定義ファイル(CSV、YML、JSON)、データベースなどが一般的です。しかし、これらの管理方法にはフラグの切り替えに時間がかかる、不要なフラグの削除を忘れがちなどの問題点があります。ここで紹介したいのが、フィーチャーフラグ管理ツールUnleashです。
なぜ Unleash なのか?
Unleash は、フィーチャーフラグの管理を容易にするオープンソースツールです。様々な言語やフレームワークで利用でき、新機能の制御、テストの効率化、機能の並行作業などを可能にします。
Unleash の主な特長は以下の通りです。
- GUI ベースの操作:フラグの ON/OFF 切り替えが簡単で、フラグの管理が非エンジニアでも可能です。(データアナリストとか)
- 柔軟なテスト機能:AB テストだけでなく、多変量テストも可能です。
- 豊富な連携:Slack や Datadog などと連携してフラグの状態を共有できます。
- API first:他のアプリケーションやシステムとの連携が容易です。
- セルフホスティングとクラウドサービス:自分でホスティングすることも、クラウドサービスを利用することも可能です。
これらの特性により、Unleash はフィーチャーフラグの管理を効率化し、開発フローを加速します。
Unleash のセットアップとフィーチャーフラグの使用方法
それでは、Unleash を実際に使用する流れを紹介していきます。今回は Unleash でフィーチャーフラグを一つ作成し、それを React から参照するというシナリオとします。
Unleash のセットアップについては、公式ドキュメンテーションのUnleash - Get started in 2 stepsを参考に、まずはローカル環境で試してみましょう。クラウド環境での構築を希望する場合は、PostgreSQL が無料で利用可能なfly.ioを推奨します。
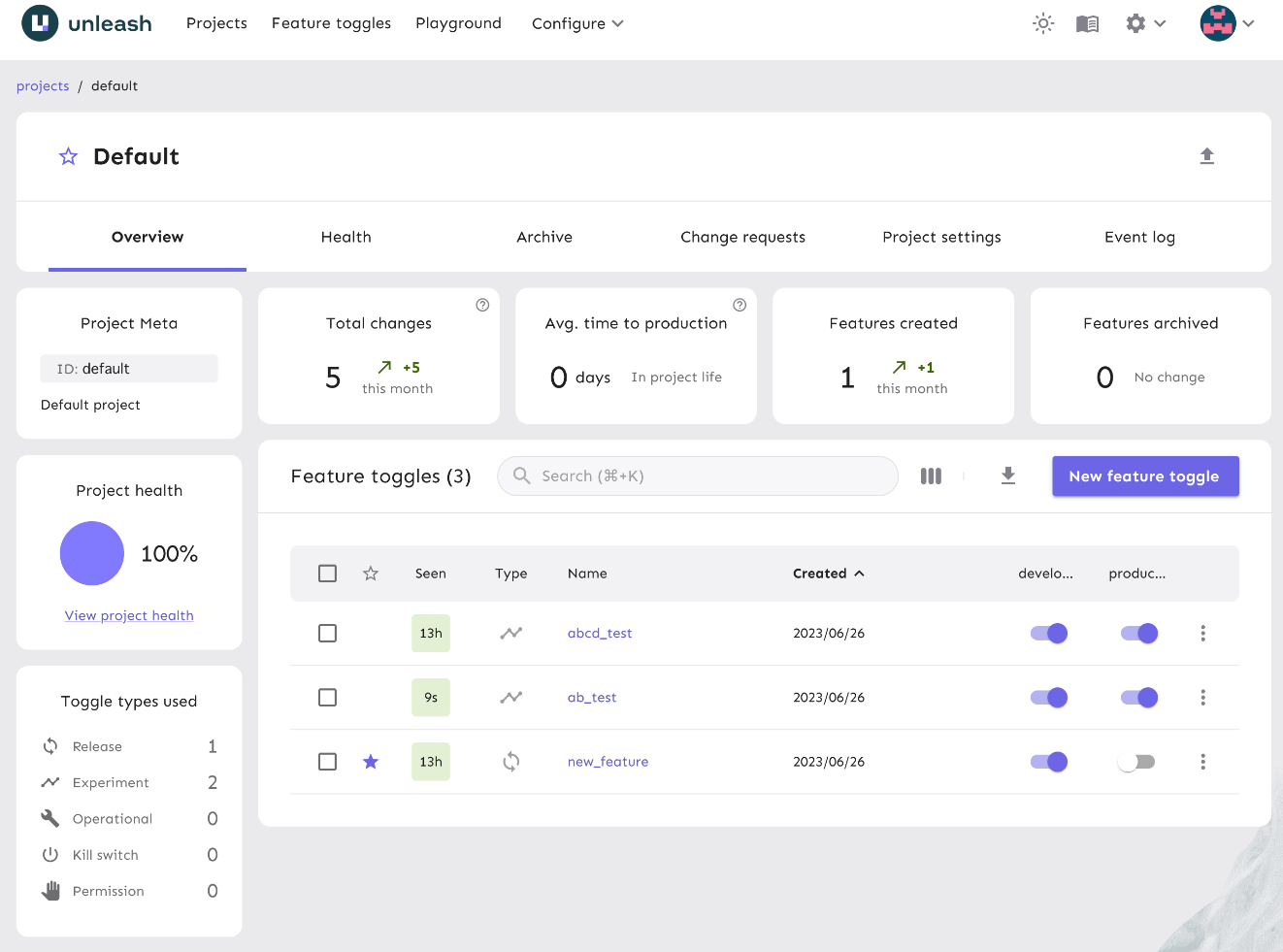
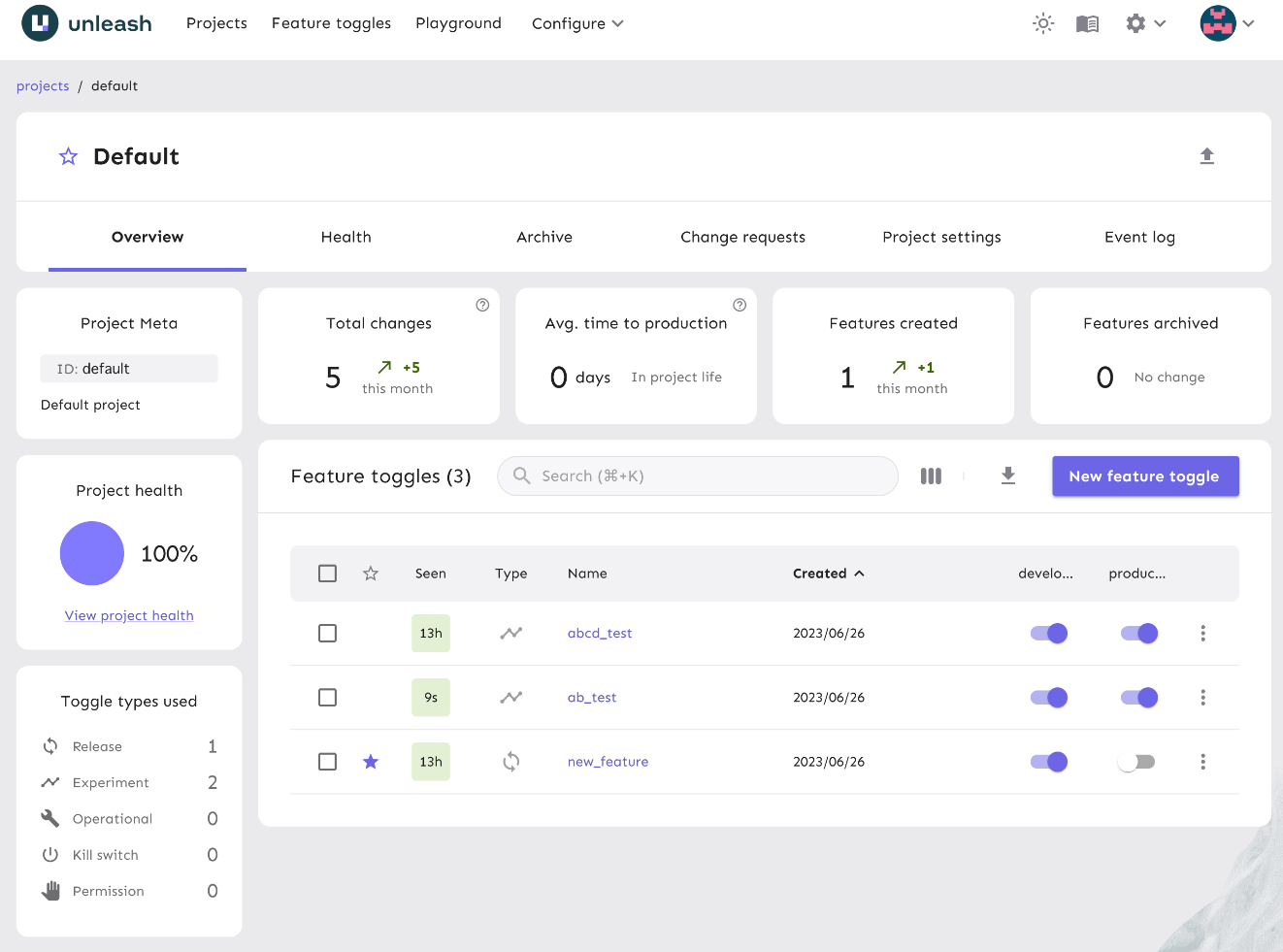
構築が完了すると、Unleash の画面が表示されます。

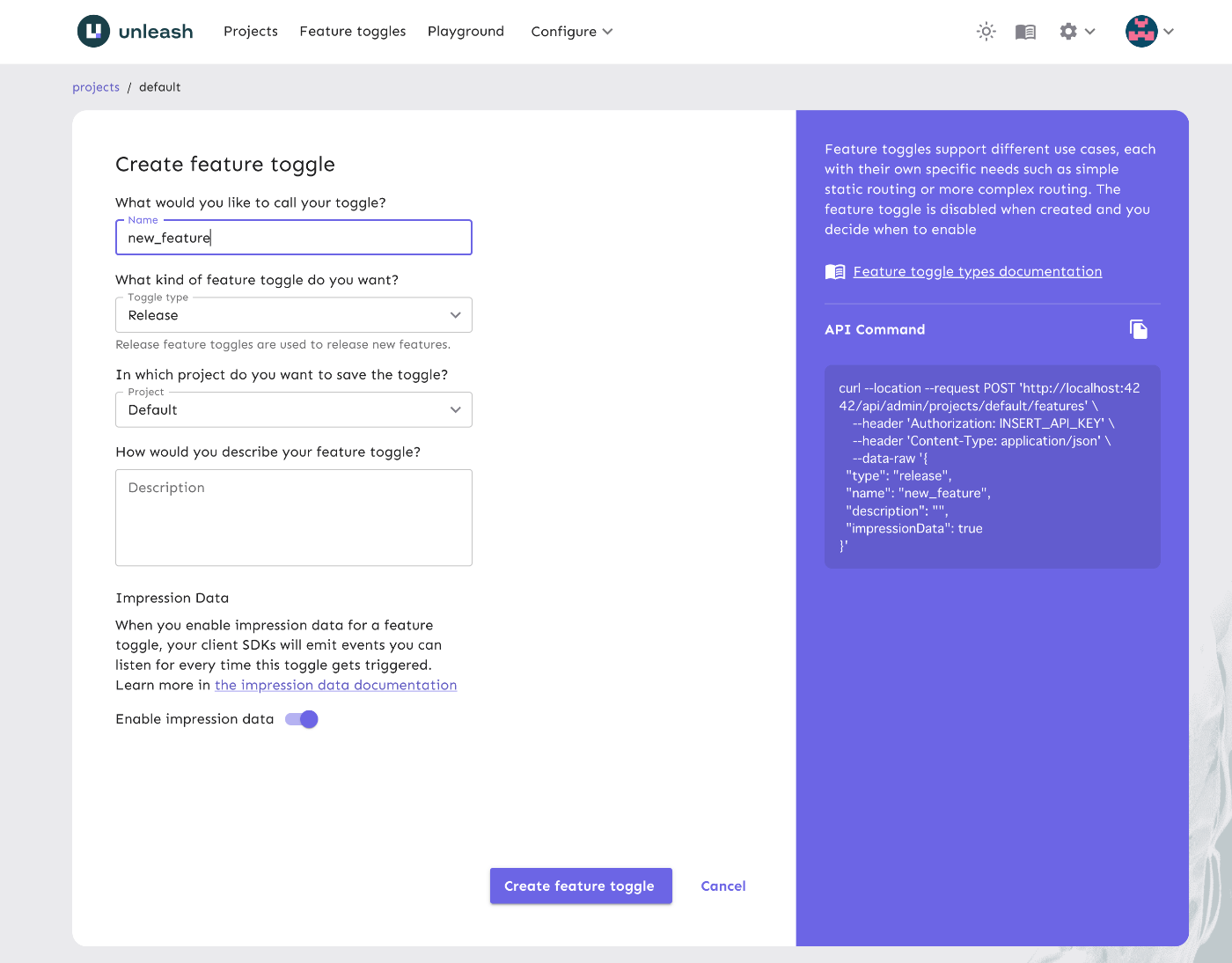
フィーチャーフラグを作成してみましょう。New feature toggleをクリックし、名前にはnew_featureを入力します。

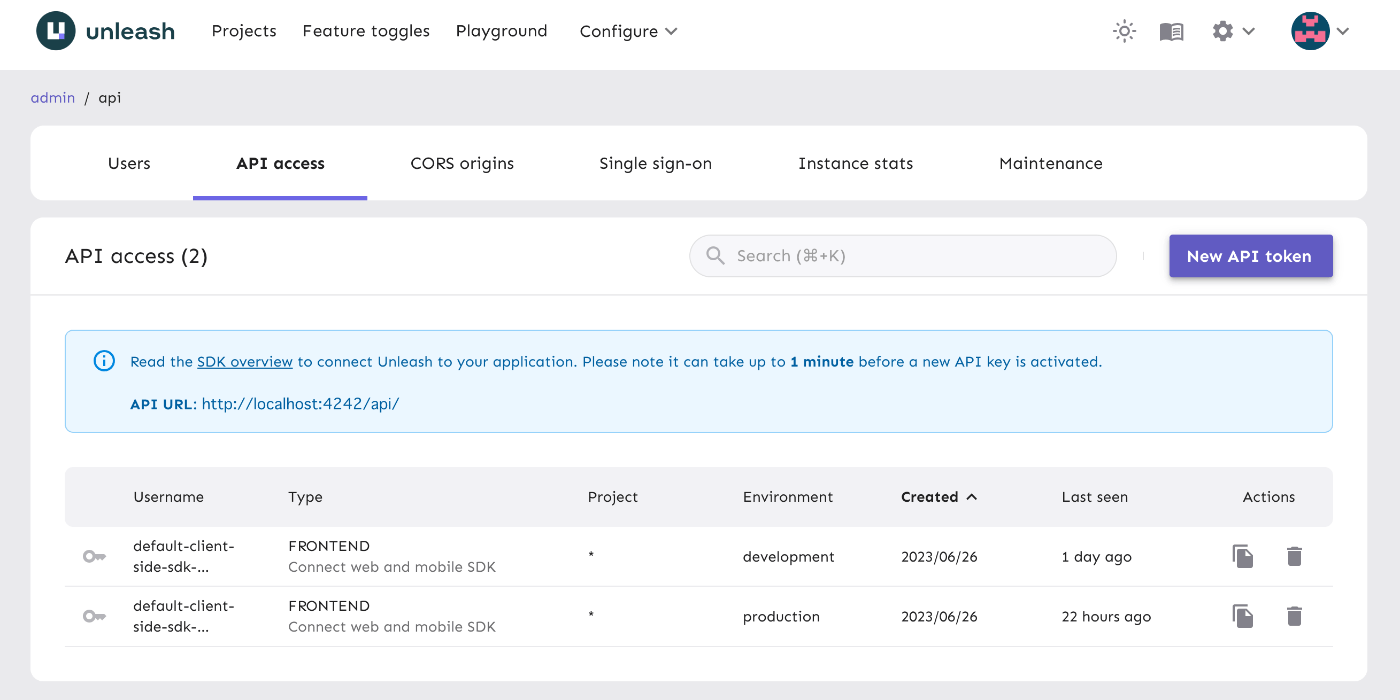
続いて、React から Unleash への接続に必要な API token を生成します。Unleash の画面上部から Configure > API access を選択します。

New API token をクリックし、API token を作成します。

今回、クライアントサイド(React)で Unleash を利用するため、Client-side SDK を選択して API token を生成します。もちろん、サーバーサイドから Unleash を利用することも可能です。
ここで、environment をdevelopmentに設定します。これにより環境ごとに API token を設定できます。production 向けの API token が必要な場合は、別途生成します。
次に生成した API token を REACT_APP_UNLEASH_API_TOKEN に設定し、以下の React のコードで使用します。
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import { FlagProvider } from "@unleash/proxy-client-react";
const config = {
url: `${process.env.REACT_APP_UNLEASH_URL}/api/frontend`,
clientKey: `${process.env.REACT_APP_UNLEASH_API_TOKEN}`,
refreshInterval: 1,
appName: "default",
};
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<React.StrictMode>
<FlagProvider config={config}>
<App />
</FlagProvider>
</React.StrictMode>
);
ここでは、フィーチャーフラグnew_featureを使用する例を示します。
import React from "react";
import { useFlag } from "@unleash/proxy-client-react";
function App() {
const flag = useFlag("new_feature");
return <div>{flag && "new_feature"}</div>;
}
export default App;
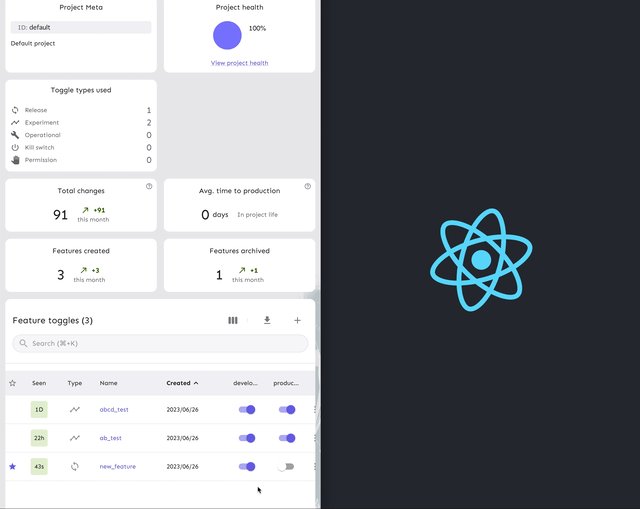
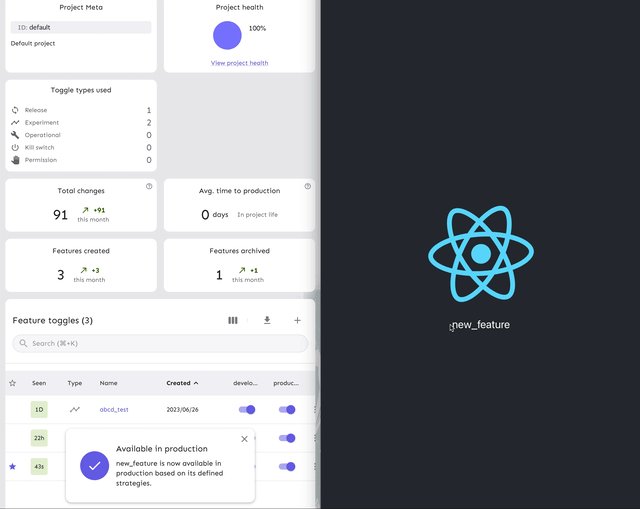
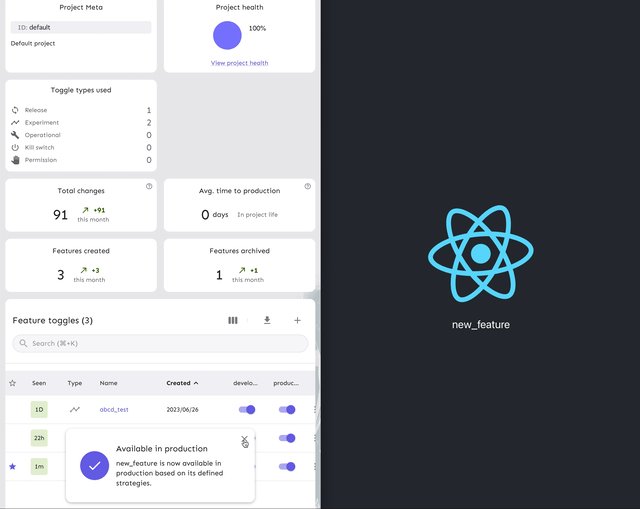
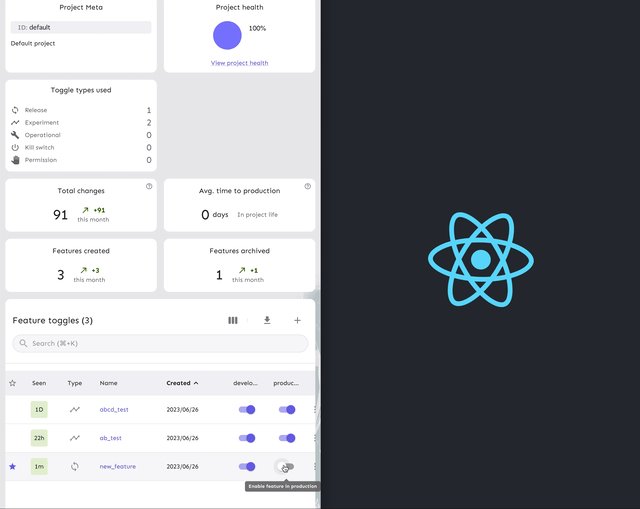
この設定により、Unleash の GUI からフィーチャーフラグをリアルタイムで ON/OFF することが可能になります。変更結果は Unleash 経由でフロントエンドにリアルタイムで反映されます。
以下にフィーチャーフラグのデモを示します。都合上、productionの environment を使用しています。以下の画像をクリックすると動画を閲覧できます。

以上が Unleash の基本的な使用方法です。
Unleash 機能: Activation Strategies
Unleash では、フィーチャーフラグの活性化を制御するための Activation Strategies を設定することができます。
Unleash - Activation Strategies
Activation Strategies は以下の 4 つがあります。
- Gradual rollout
- ユーザーの一部に対して段階的に展開します。また、各ユーザーが訪問するたびに同じ経験が提供されることを保証します。
- Standard
- このストラテジーは全てのユーザーに対してフィーチャーをオン/オフします。
- ただし、Gradual rollout ストラテジーを使用することを推奨します。
- IPs
- 特定の IP アドレスのセットに対してフィーチャーを有効にします。
- Hosts
- 特定のホスト名のセットに対してフィーチャーを有効にします。
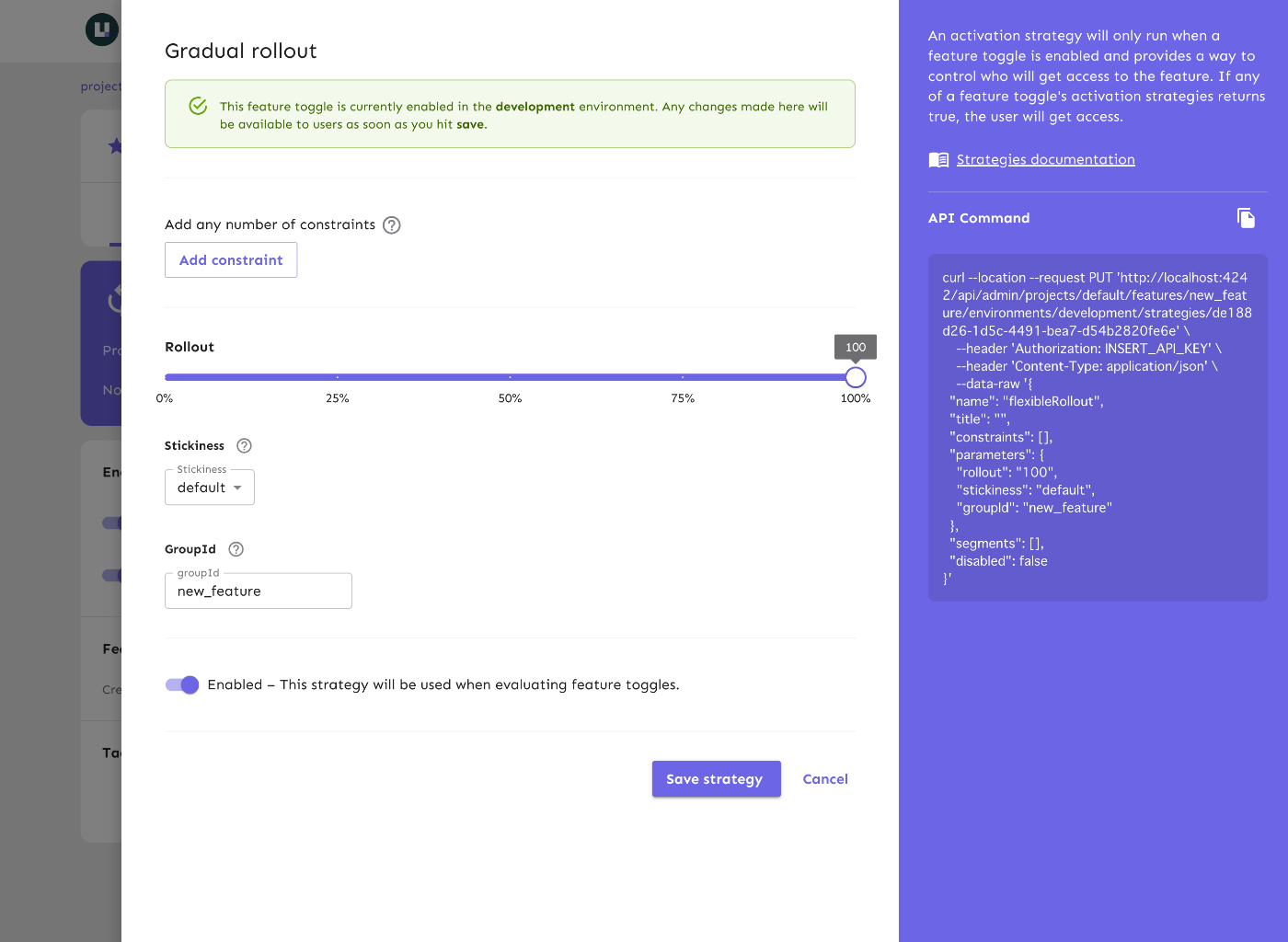
以下の画像は、Gradual rollout の設定画面です。

Gradual rollout
特に、Gradual Rollout ストラテジーは AB テストとしても利用可能です。
Unleash 機能: Variant
Unleash では、全てのフィーチャーフラグに Variant という機能が用意されています。これにより、ユーザーをより詳細なセグメントに分けることが可能となります。
Unleash - Feature toggle variants
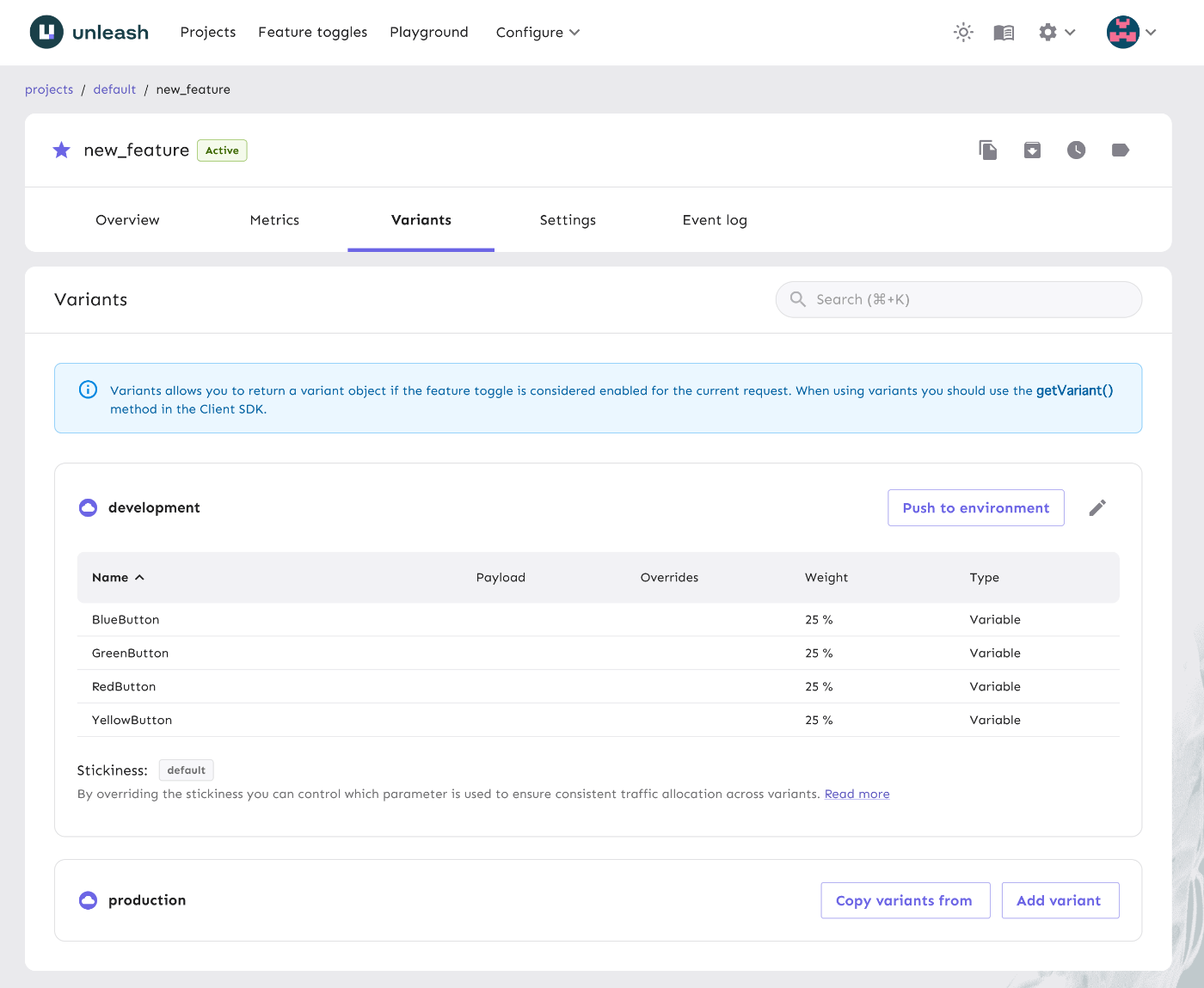
例として、先ほど作成した new_feature のフィーチャーフラグに対して、以下の画像の通り、4 つの Variant を設定しました。それぞれの Variant は設定した Weight に基づいて選択されます。

以下に、new_feature の Variant を使用する例を示します。variant.name には、先ほど設定した Variant の name が入力されます。そのため、このvariant.nameを基に処理を分岐させることが可能です。
import React from "react";
import { useVariant } from "@unleash/proxy-client-react";
function App() {
const variant = useVariant("new_feature");
if (!variant.enabled) return <>Default</>;
switch (variant.name) {
case "BlueButton":
return <>BlueButton</>;
case "GreenButton":
return <>GreenButton</>;
case "RedButton":
return <>RedButton</>;
case "YellowButton":
return <>YellowButton</>;
}
}
export default App;
このようにして、AB テストだけではなく、多変量テストを行うことが可能となります。
Unleash 機能: Toggle type
Unleash では、フィーチャーフラグに様々なタイプが設定できます。各タイプは寿命(ライフタイム)が異なり、寿命が尽きたフィーチャーフラグはマークされます。マークされたフィーチャーフラグは、アーカイブすることを推奨します。
Unleash - Feature toggle types
フィーチャートグルのタイプは以下のように分類されます。
- Release : 継続的デリバリーを実践するチームのトランクベース開発を有効にします。予想される寿命は 40 日です。
- Experiment : 多変量テストまたは AB テストを実施します。予想される寿命は 40 日です。
- Operational : システムの動作に関する運用面を制御します。予想される寿命は 7 日です。
- Kill switch : システム機能のグレースフルな劣化を可能にします。(永続的)
- Permission : 特定のユーザーが受け取るフィーチャーや製品体験を変更します。(永続的)
寿命が尽きたフィーチャーフラグは、技術的負債となります。フィーチャーフラグに関する技術的負債についての詳細な記事が以下のリンクで紹介されています。是非ご覧ください。
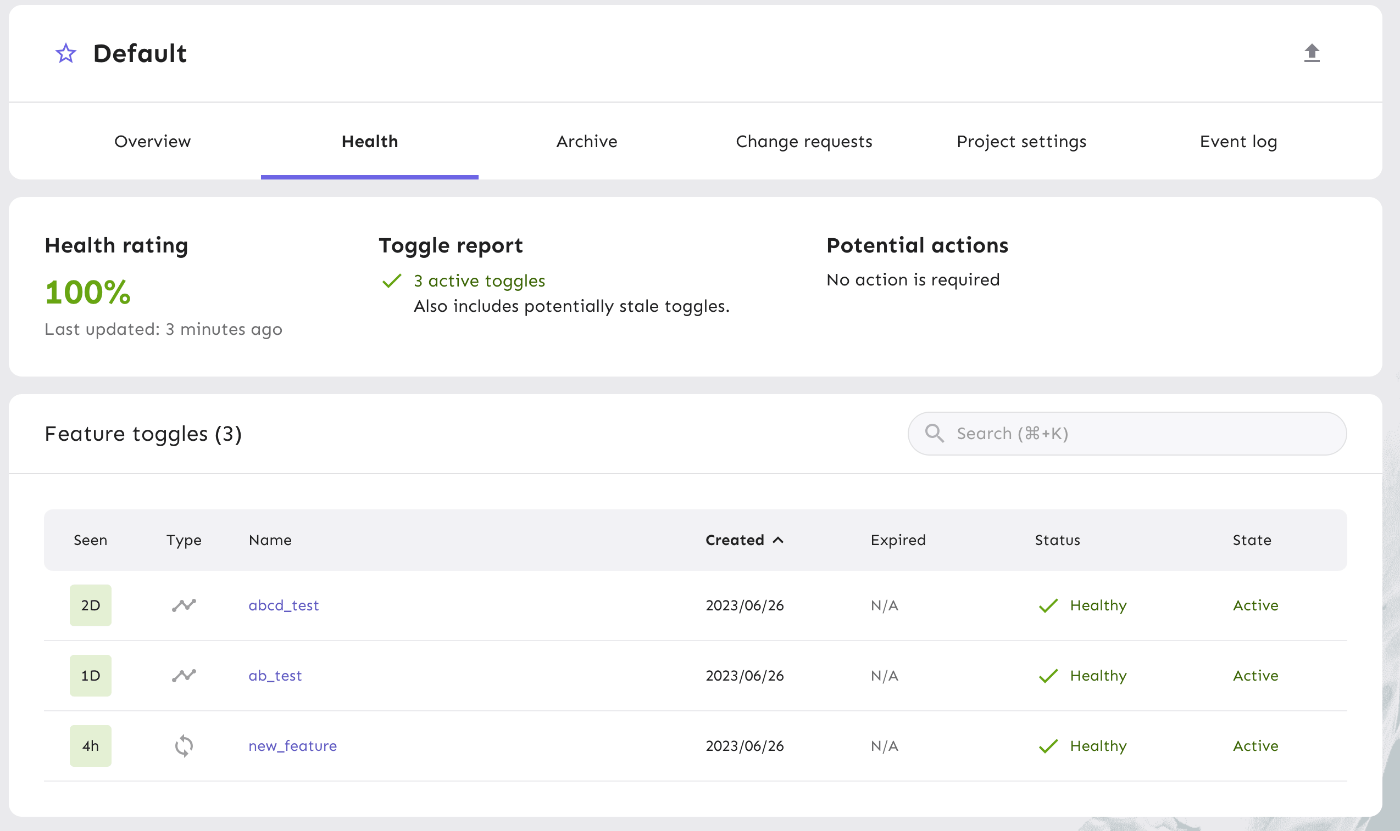
Unleash では、Health と呼ばれる指標が表示されます。この値が低いと、技術的負債が蓄積されているということを示します。フィーチャーフラグを適切にアーカイブする運用を心掛けましょう。

Unleash 機能: その他
Unleash には、他にも以下に述べるような様々な機能が備わっています。
- 環境の追加
developmentやproduction以外にも、テストやステージング環境など、自由に環境を作成することができます。- 詳細:https://docs.getunleash.io/how-to/how-to-clone-environments
- Playground の利用
- フィーチャーフラグの挙動を確認するための Playground が利用可能です。
- アクセス URL:
https://<UNLEASH_URL>/playground
- CORS origins の設定
- フロントエンドから Unleash サーバーへのアクセスを許可するための CORS 設定ができます。
- フィーチャーフラグの承認フローの設定
- フィーチャーフラグを有効化するための承認フローを設定することができます。
- 詳細:https://docs.getunleash.io/reference/change-requests
まとめ
フィーチャーフラグの管理に最適なツールとして Unleash が一押しです。Unleash を使用することで、フラグの切り替えが容易になり、デプロイフローを通さずに高速にフィーチャーフラグを管理することが可能となります。多様なテストを行い、その結果を元に製品の改善が行えます。製品開発のスピードと品質が大幅に向上しますので、ぜひ一度試してみてください。 最後までお読み頂き、ありがとうございました。バッジを贈ってね!
supported by ChatGPT
シェアしよう
関連するタグ
- GitHub ActionsとPull Requestを活用した、同期の自動化
- GraphQL Guildのエコシステムって便利だね
- クローリングをシュッとやるのに、Crawleeが便利だった
- turborepo-remote-cache でキャッシュサーバをセルフホストした
- urqlでデータ変換(transform)してみた
- iframeでTwitterの埋め込みコンテンツの描画後に、画面表示する方法
- BigQueryだけで完結するモック可能なユニットテスト手法
- LLVM入門 - javascriptをLLVM(Rust:inkwell)でJITコンパイルするまで
- [覚書] Micro Frontends
- Mac で バ美肉 りたい! (Zoom + Gachikoe + 3Tene or Reality)
